Performance Counter
Measure the performance of your commands and effect objects and analyze the result in real time in your redux devtools. By enabling the PerformanceCounterPlugin you can monitor the bottleneck of your state management solution and optimize at the right place.
Initialization
To integrate the PerformanceCounter into your store, follow these steps:
class StoreWithPerformanceCounter extends Store<MyState> {
constructor() {
super({
initialState: { ... },
name: 'My Store with Performance Counter',
plugins: [
usePerformanceCounter()
],
});
}
}
Get the report
You can use the exposed getReport to get the current snapshot of the performance counters.
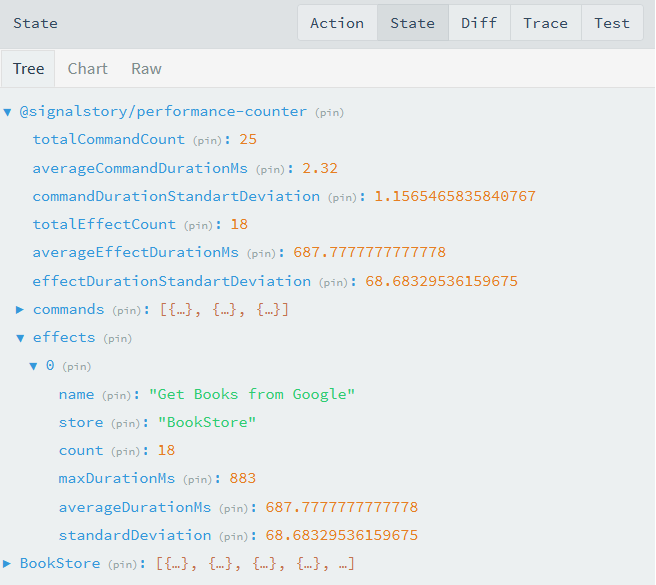
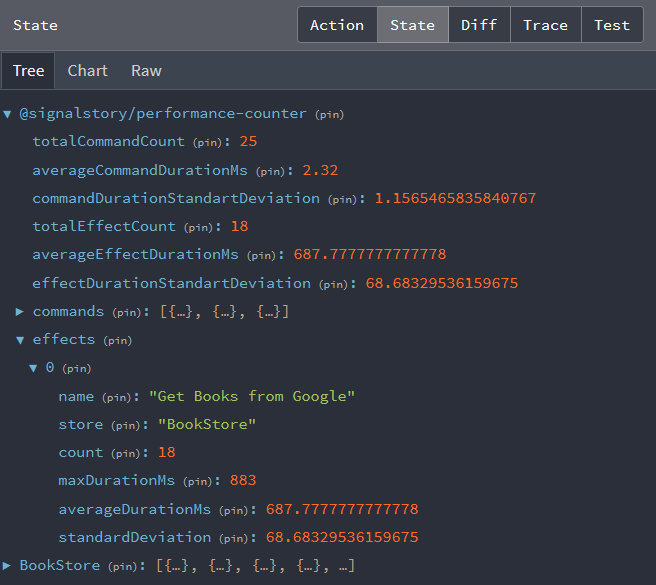
Realtime report using redux devtools
If you have enabled devtools for at least one store, you can directly see your performance counters in the state panel under the key: @signalstory/performance-counter.